Crear un menú desplegable en Google Spreadsheets es una tarea muy sencilla que, combinada con algunas funciones, puede sernos muy útil a la hora de mostrar diferentes datos en un dashboard con tan sólo un click. Os contamos cómo hacerlo y algunas aplicaciones prácticas.
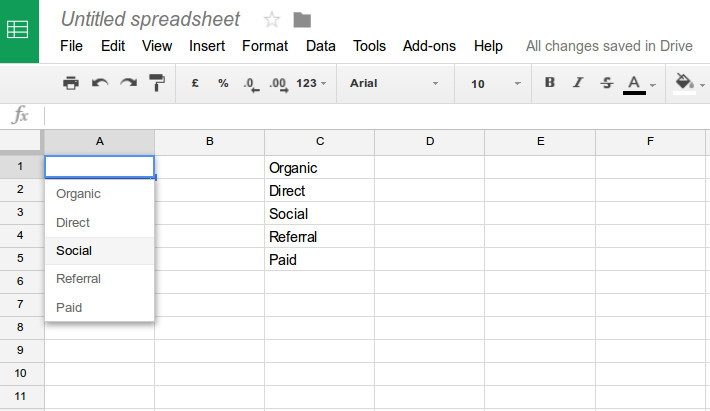
Un menú desplegable en Google Spreadhseets nos permitirá mostrar una celda con una flecha que, al hacer click sobre él, nos devolverá una lista de opciones que podemos elegir. Una vez hayamos elegido una opción, el valor de esa celda será el mismo que hayamos elegido, lo que afectará a todas las fórmulas de la hoja de cálculo que hagan referencia a ella. Con esto, un simple click puede cambiar los criterios para muchas fórmulas diferentes a la vez.
Crear un menú desplegable con la opción de validación
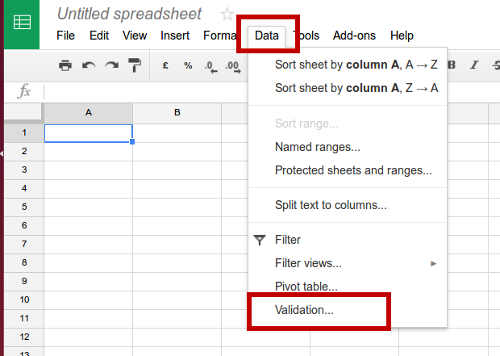
La clave de los menús desplegables es la opción validación , que podremos encontrar en el menú Datos > Validación o Data > Validation si lo tenemos configurado en inglés.

Una vez seleccionada, tendremos que configurar el menú con las opciones que nos da el sistema.

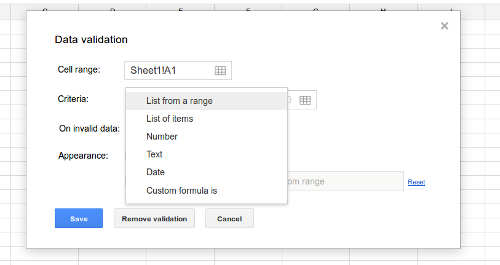
Centrémonos en las dos primeras, que son las imprescindibles.
La primera, el rango de celdas, nos obliga a determinar una celda en la que queramos que aparezca el menú. Por ejemplo, en este caso, el menú aparecería en la celda A1 de la hoja «Sheet1». Pulsando sobre ese campo y seleccionando cualquier otra celda con el cursor, podremos decidir dónde queremos nuestro desplegable.
La opción que realmente convierte esa celda en desplegable es la segunda: la de los criterios. Esto nos permite decidir qué tipo de datos vamos a incluir en la lista. Quedémonos con los dos primeros, que son los más útiles. El primero, nos permite crear una lista basada en un rango de celdas de que definamos, ya sea dentro de la misma hoja de cálculo o en alguna otra del mismo documento. Con el segundo, podemos añadir el texto que queramos desde el interfaz para crear nuestras propia lista.
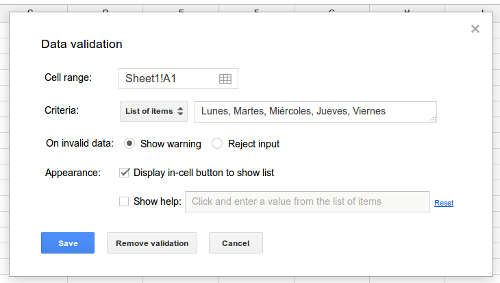
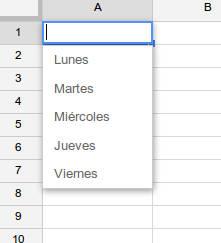
La segunda opción es recomendable para desplegables muy sencillos, en los que los datos siempre van a ser iguales. Por ejemplo, si queremos crear una lista con los días laborables de la semana y tenemos datos para todos o no nos importa que den una respuesta vacía si no los tenemos.

Los problemas de este método son que, si la lista cambia, hay que introducir los cambios a mano en el panel y que cualquier error tipográfico que cometamos puede hacer que el texto del desplegable sea diferente del de los datos con los que queremos cruzarlo, lo que haría que los datos no apareciesen.
No obstante, es una muy buena opción para listas muy simples, que no vayan a cambiar nunca o para ir iniciándose en el concepto de los desplegables en Google Spreadsheets.

Crear un menú desplegable basándose en un rango de celdas
La opción de elegir un rango de celdas acaba siendo mucho más útil para hojas complicadas o datos muy cambiantes. Nos permite definir unas celdas concretas de nuestra hoja de texto donde buscar los datos para crear la lista, independientemente de que se modifiquen en el tiempo. Esto nos permite no tener que volver a crear el menú cada vez que cambiemos los datos.
Imaginemos, por ejemplo, que cada quince días sacamos datos diarios de tráfico de nuestra web (bien sea por la API o exportando datos de Google Analytics). Queremos que el desplegable muestre sólo los datos de un sólo día de la semana y no queremos crear uno nuevo cada vez que peguemos o recarguemos los datos. Si los datos de las fechas los tenemos en la columna A, bastaría con que la validación tomara la lista de datos de la columna A (rango A:A) para que la lista se modificara cada vez que lo hicieran los datos de esa columna (por cierto, no es necesario que el rango ocupe la columna entera, sino que podemos elegir fragmentos del estilo A1:A10).
Esto es una ayuda tremenda a la hora de hacer desplegables con datos tan amplios y variables como fechas, bases de datos muy amplias o listas de URLs. En este último caso, incluso, es muy útil la funcionalidad que nos permite escribir en la celda del menú desplegable y va sugiriendo los contenidos que coinciden con la cadena de texto.
Personalmente, en dashboards especialmente grandes, me gusta trabajar con una hoja de opciones de la que tiran estos desplegables y que utilizo como punto medio de filtrado cuando utilizo funciones como SORT, UNIQUE, FILTER o QUERY.
Veamos este ejemplo:

Con esta configuración, estamos dándole al sistema la orden de que cree un desplegable en la celda A1, basado en la lista que aparece en la columna C. Si, por ejemplo, en el futuro quisiéramos cambiar la fuente Direct por E-mail, bastaría con hacer el cambio en la celda para que el desplegable lo tomara automáticamente. Si no quisiéramos hacer cambios, pero sí añadir la opción Other Sources, bastaría también con añadirla en la siguiente celda de la columna C para que se incluya automáticamente.
Qué nos puede aportar un menú desplegable en un dashboard de analítica web
Realmente, el menú desplegable por sí sólo no nos aporta nada en una hoja de cálculo. Sin embargo, tiene una importancia capital si lo combinamos con otras fórmulas para mostrar datos segmentados, ya que nos permite mostrar el dato preciso sin tener que bucear entre listas interminables para localizarlo. Esto favorece enormemente la visualización y el trabajo con segmentos.
Supongamos, por ejemplo, que tenemos una lista de datos de visitas a la web de una semana desglosado por sus diversas fuentes, pero queremos analizar el rendimiento de cada una de ellas por separado. Para facilitar la visualización, lo más fácil sería crear dos pestañas dentro de una misma hoja de cálculo. En una incluimos todos los datos y, en otra, el desplegable vinculado a la lista de fuentes de la hoja anterior, que nos permitirá elegir qué segmento queremos mostrar.
Una vez definida esta estructura, basta con definir en la nueva hoja de cálculo una serie de fórmulas que tomen los datos de la lista más amplia, segmentados únicamente para la opción que hayamos determinado en nuestro desplegable. Para ello, tenemos que vincular datos con segmento mediante funciones o combinaciones de las mismas como VLOOKUP, INDEX MATCH, SORT FILTER o QUERY.
En un próximo artículo entraremos más en detalle en cómo podemos mostrar datos segmentados combinando la opción del menú desplegable con estas funciones.